実務プロコース第6回目:プロ用プレゼンテーションの方法
第06回目:プロ用プレゼンテーションシートの方法
さて、第6回目:前田紀貞建築塾 実務プロコースは
「プロ用のプレゼンテーションシートの作り方」についてです。
今回は、前田塾長に代わって、スタッフである村越千紗が講師となりました。
村越千紗は、6年間ほど「プレゼンテーション」だけを専門に行うセクションにいましたので、このような内容にはうってつけの人材です。

で、まず村越講師が言うには、
設計事務所をやっている人たちに、ひとつとても欠けていること、
それは
「プレゼンテーションシートが下手くそ!!!!!!」
とのことです (-_-;)。 
確かに、日本の建築学科はどうしてもお堅い工学系なので、所謂、グラフィックデザインというものについて学ぶ機会など無いから、ということもあるかもしれません。
それにしても、学生たちのプレゼン能力はあまりに酷い……、と、私ですら感じてしまいます。
例えば、大学の意匠の講義の講評も、「案の内容」について指摘はありますが、プレゼンテーション」に関して言及されることはありません。
というか、先生たちがそもそもそういう素養を持っていないから、ということもあるのでしょうが。
村越講師が言うには、
建築の実務では、「何を伝えるか」(WHAT)と同じくらい「どのように伝えるか」(HOW)が大切
とのことです。
そういう訳で、今回は
「グラフィックデザインの基礎中の基礎」
となりました。
ただ、たった1時間半ですので、以下の6項目に絞っての話となりました。
1,超A型人間になれ
2,一瞬で読みやすいこと
3,見えない四角を意識する
4,読みやすいのはどれ?
5,フォントの種類は「最小限」。bold使うな。ファミリー歓迎。
6,色同士にも相性がある。色調を合わせる。
1,超A型人間になれ

プロのプレゼンテーションシートはなぜ美しいのでしょう?
それはとても単純で
徹底して整頓されているから
ということに尽きます。
決して、曲芸のようなデザインテクニックによるものではない、ということです。
というか、そういったテクニックが建築で使われることなど、なかなか無いのでしょう。

つまり、
細かい部分までもが
ミリ単位で徹底して整頓
されている。
ゆえに全体がきっちりみえる。
こういう「最低限を守る」に尽きる、と。
当たり前のことを当たり前にやる、ということです。
でも、その当たり前とは、具体的には何なのでしょう……
話を項目別にまとめますと、以下ですが、
これらいずれも
態度
のお話ですね。
だから最低限です。でも、こうしたことを本当にちゃんとやれる人がどれだけいるでしょうか……
・整理整頓をきっちり。
・精密、緻密、迅速、整頓への気遣い。
・ファイル、順番、フォルダ、名前、レイヤー。仕事の効率化。
・<ページフォルダを作る>
・aiデータ他、リンクファイル、画像データも同フォルダに。
・<壁面ボードを活用する>
・全ページを同時に眺められるように。ボードに貼る。
・客観的に見る。全体と通したデザイン。
・不要なものは入れるな。
・“ひとひねり”はいらない。まずはシンプルから。
・基本的に読んでもらえないことが前提。
・資料の隅々までに熟読してくれるクライアントは滅多にいない。さらっと目を通す程度でも理解されるように。
ああ、、、、私など頭が痛くなりそうですが、
要は、「きっちりやろうよ」ということです。
誰もが、「教科書」を馬鹿にしますが、この教科書こそが大切である、ということです。
それが「超A型人間」ということなのだと思います。
人はそれぞれにずさんな性格もありますが、プレゼンテーション作業をする時だけは、「超A型人間」になってみる、ということですね。
2,一瞬で読みやすいこと

とにかく揃える。
何かを「置く」時には、その配置(美しさ)に常に気を配る。
沢山の例が挙げられましたが、そのひとつとして以下のようなものがありました。
あなたなら、以下のAとB どっちが見やすいですか?
A:1,683㎡÷250㎡/台=6.7台→7台
B:1,683㎡ ÷ 250㎡/台 = 6.7台 → 7台
無論、答は言うまでもありませんね。
でも、AとBでは何が違うのでしょうか???
ああ、確かに沢山違うところがあります。
全角半角の扱い、スペースの入れ方、、、、、
これらをあなたはいつも意識的に使い分けているでしょうか?
その他にも
・<引き出し線>
・文字の終わりを揃える。場合によっては、線の終点を適宜。線を曲げるなら直角。
・情報に“正しく”優劣をつける。
・キャッチ、タイトル、見出し、中見出し、小見出し、本文、キャプション。
・「キャッチ」と「見出し」だけ読めば内容が理解できるように。
・言葉選びも重要。
・キャッチーな言葉。
・難解な言葉NG。
これらの詳細な説明ができないのが残念ですが、どれも
「一瞬で読みやすい」為の手法です。
3,見えない四角を意識する
さて、このへんからグラフィックデザインの基礎の基礎がスタートです。

これも話を項目別に一応列記しますと、
・グリッドにのせる。
・すべてのテキスト、写真、CG、図、はあるルールに従って配置する。
・一見、適当な位置に置かれているようにみえるものでも、その裏にグリッドが敷かれていると、ただ「バラバラ」に見えず、整然とした印象がある。
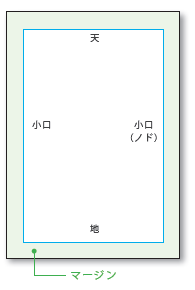
・マージン=周りの余白、について。
・紙面の4辺まわりに余白をとる。これらは全部のページで共通にすると、統一感が出る。見開きにする場合はノドの寸法を大きくとる。

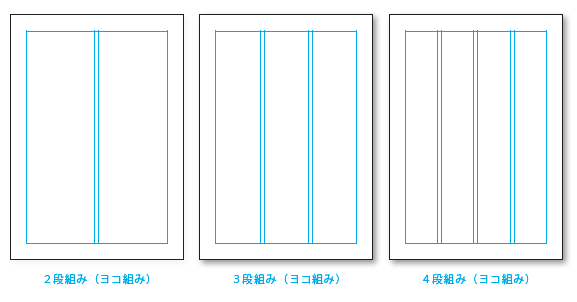
・段組み=分割。
・マージンを取った内側のスペースを何段かに分ける。1段組、2段組、
・3段組、4段組、6段組・・・ 6段組で作っておくと、1,2,3,6段として使えるので便利。
・段と段との「間隔」は5mm なら5mm で統一する。
・このガイドラインに沿ってレイアウトを行う。
・InDesign :[レイアウト]>[マージン・段組]で設定可。
・Illustrator :自分で線を引きガイドラインを作る
・[表示]>[ガイド]>[ガイドを作成]
などを配慮することでした。
恐らく、建築のプレゼンテーションシートを作製する人で、この「段組み」から行っている人たちは、とれも希だと思います。
でも、この「見えないフレーム」の力、というものはとても凄いものなのです。
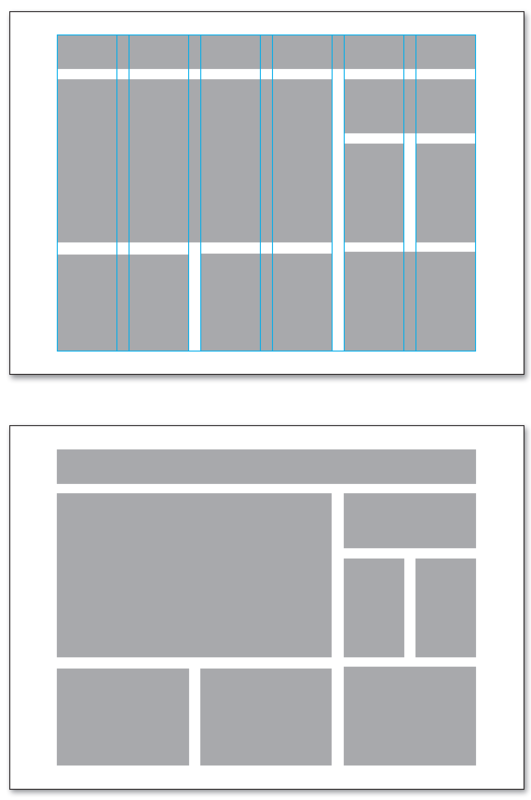
これらの派生系としては以下のようなレイアウトにもなります。

他の例としても

こうしたレイアウトは、殆どの建築関係者は「何となく」してしまっているものでしょう。
でも、
「ルールから導かれるもの」と「何となくデザインされたもの」には大きな違いが出てきます。
例えば、どんな雑誌でもポスターでも、それらの誌面構成は、こうした「段組み」からできています。
ですから、村越講師は、
「どんな雑誌でもいいですから、まずはそこにどんなルールがあるのかを発見しようというのも大切なことです」
とのことでした。
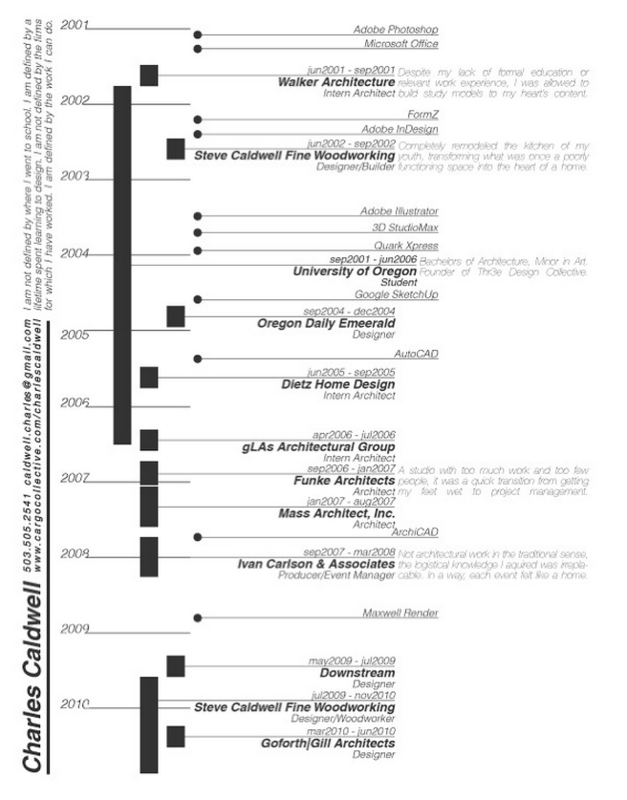
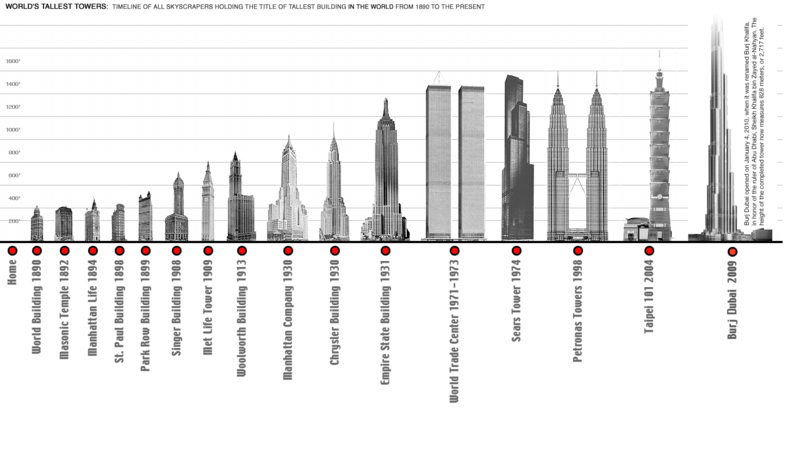
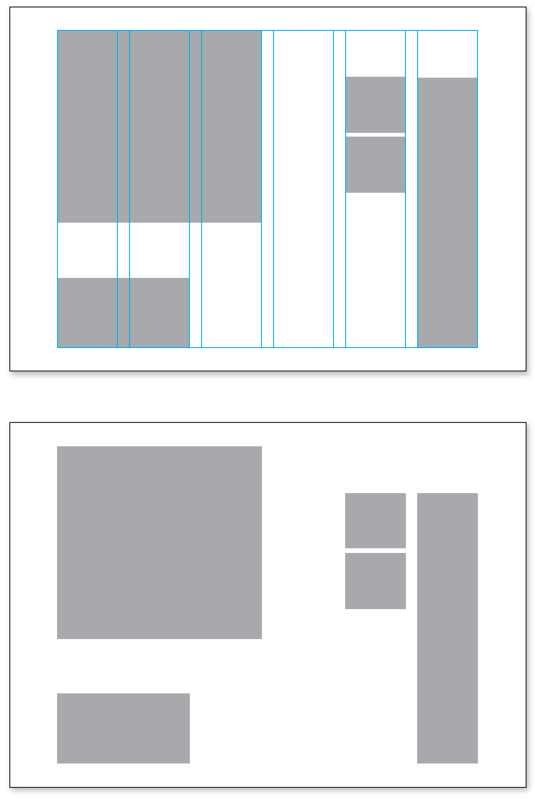
さあ、例えば、以下にはどんなルールがあるのか……
考えてみるのも面白そうですね。


なるほど、、、、
確かに、本棚から拾ってきた本の1ページを開いても、なんとなくそういうことが「ルール」としてあるように思えてきます。
うん、、、それだけでも収穫です!! (^^)/~~~

4,読みやすいのはどれ?
内容項目別には以下でした。
・1行に30字程度が読みやすい。
・行のおしりも揃える=均等配列。
・行の先頭に句読点はNG=禁則処理。約物。
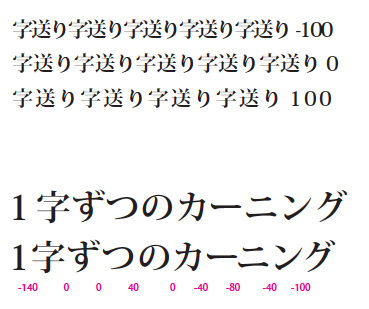
・どこで改行する?=字送り。カーニング。
具体的には「字送り」、「カーニング」などが、様々な例を用いて説明されました。
以下などを見ると、互いの違いがとてもよくわかりますね。

ほんの僅かな違いなのに、随分と印象が違うことがわかります。
こういうことって、
結局、普通はワードとかイラレのデフォルトを使っているだけで、何も気にしてはいなかった…………
と反省します。

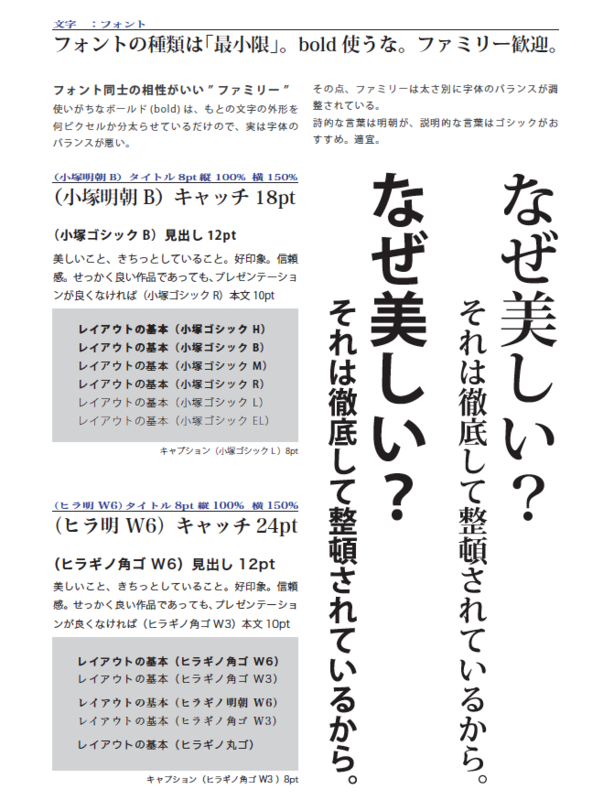
5,フォントの種類は「最小限」。bold使うな。ファミリー歓迎。
以下は、フォントの話の時の、村越講師から配布された資料です。
これを見て、ビックリ、
ええ、boldはダメ???…………
理由を聞いて納得。やっぱり素人グラフィックデザインではダメですね……
まあ、フォントなんて、建築関係者にとっては、「デザインの違い」「雰囲気の違い」くらいにしか思われず、それ以上はなかなかわからないものでしたが…………。
あれこれ聞いて、反省…………

6,色同士にも相性がある。色調を合わせる。
同じく、色についての資料です。

ということが、1時間半をはしょりにはしょった内容でした。
そして、最後に言われたことです。
まずは基本形を徹底して実行してください。
例えば、「1行に30字程度が読みやすい」という定石があるなら、それを覚えてとにかく真似してみてください。
決して、華やかなグラフィックデザインに目を奪われないで、
分かりやすい資料を教科書通りに作ること、を心がけてください。
今日の話を本当にパーフェクトにできたら、建築家としては相当のレベルであると自負していいでしょう。
とのことでした。
(前田紀貞建築塾塾生団体 AA)
前田紀貞アトリエ:http://maeda-atelier.com/